Write faster HTML with these quick web tips and tricks
Shortcodes that make you the fastest HTML Coder in the world!
Hello 🙋♂️,
As web developers, we have to write quite a good amount of HTML code. Sometimes, it can get repetitive and can be time-consuming as well. If you also agree to it, this post will definitely help you create HTML elements faster and save a lot of your time.
The tricks mentioned in this article are helpful because of an amazing plugin called Emmet, which now is supported by mostly all code editors out there.
Let's get to it then.
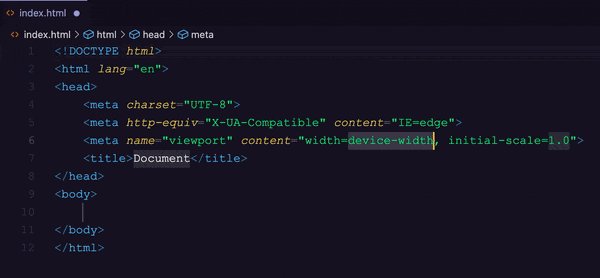
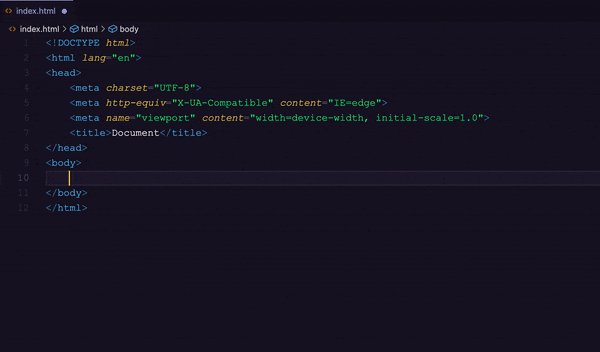
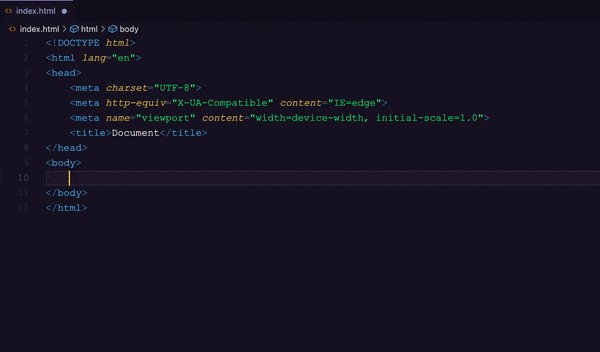
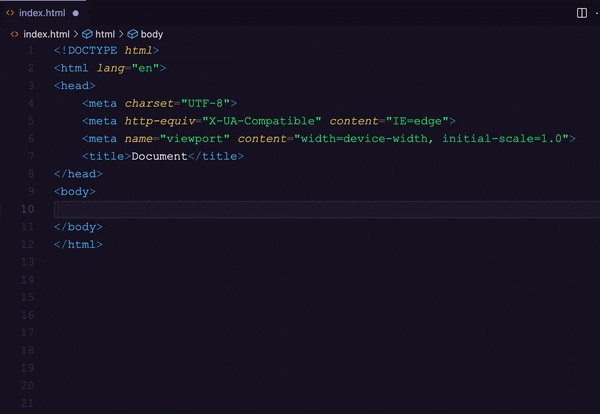
👉 Boilerplate HTML code ( ! )
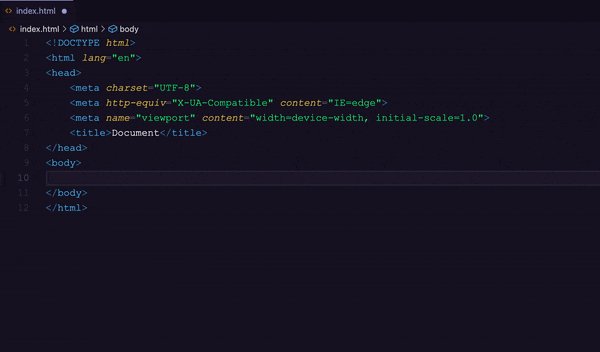
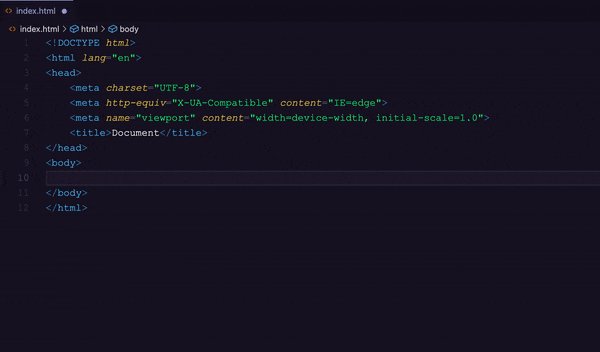
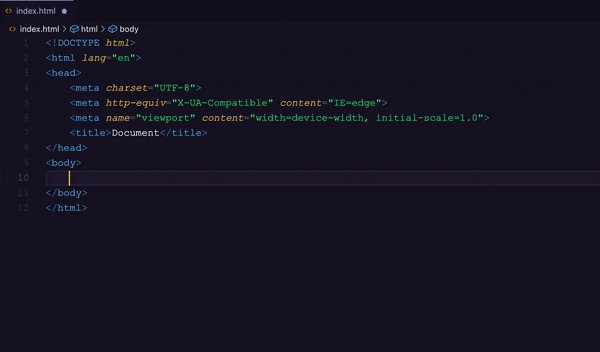
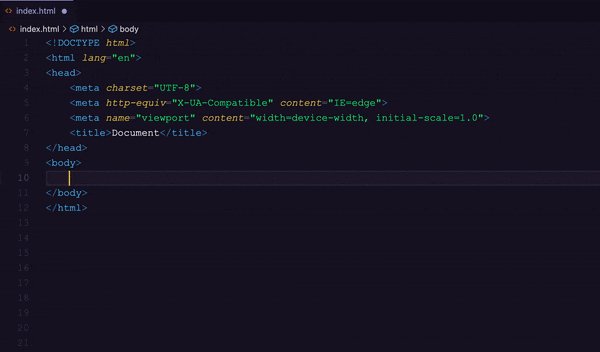
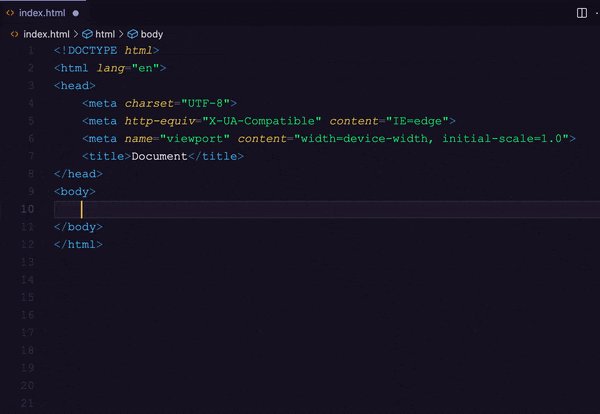
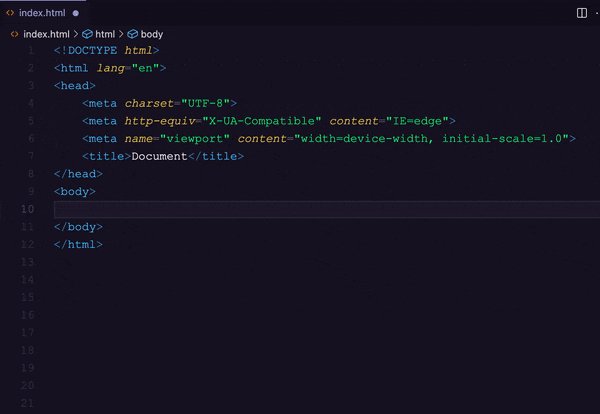
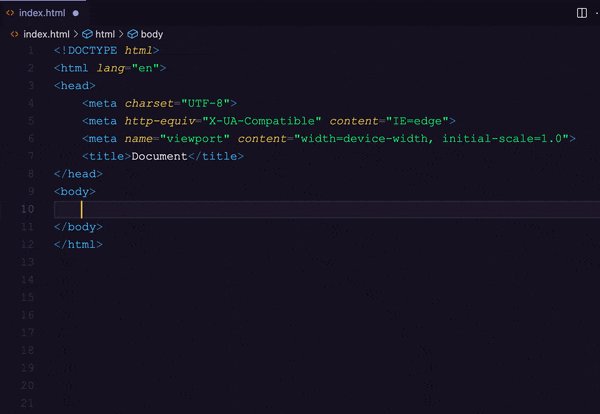
Type ! at the beginning and hit enter or tab when helper dropdown appears. You will see a short boilerplate code for your HTML ready to use.
! -> hit Enter/tab
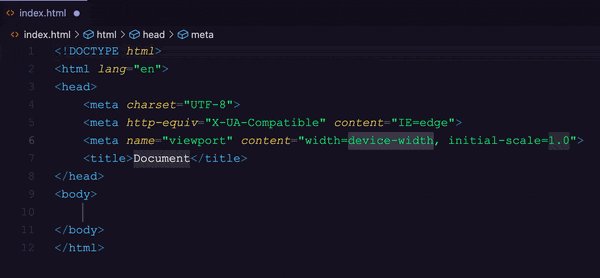
This give you the following result:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
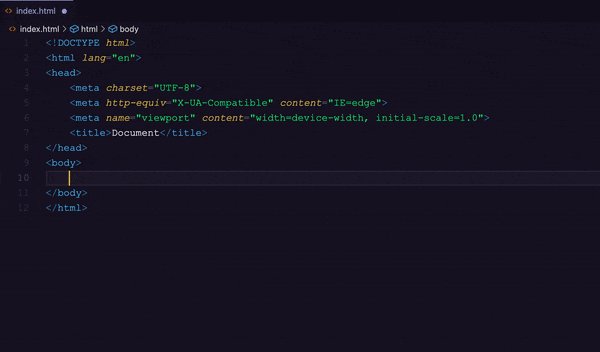
<body>
</body>
</html>

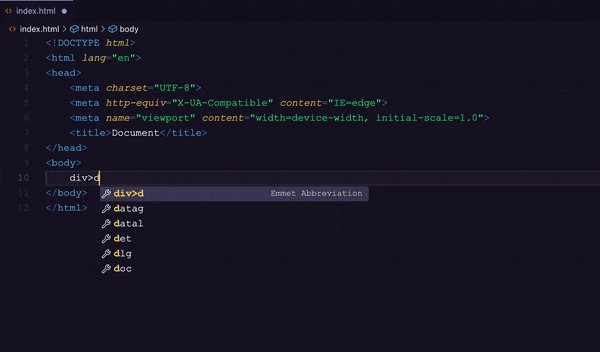
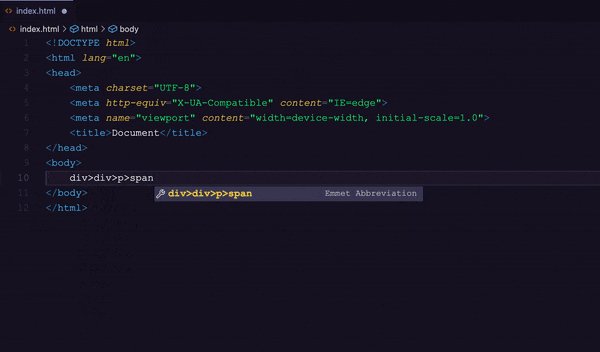
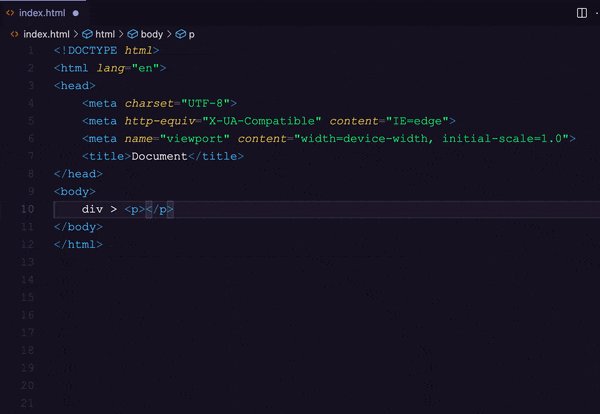
👉 Create Child Elements using ">"
In most scenarios, you would create a wrapper container div and then would create an inner container div and inside that create a paragraph tag.
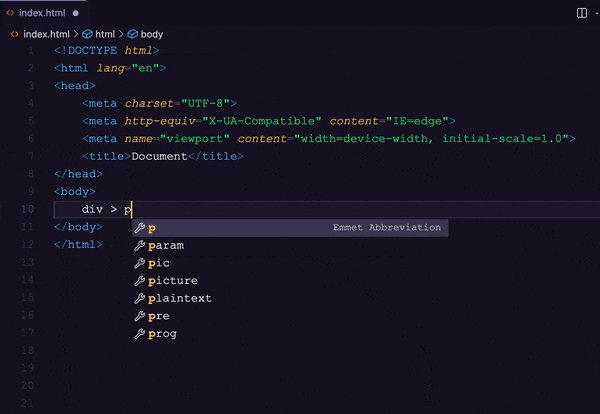
Now, while I was explaining the scenario, it was kind of long and took a lot of time. What if we use this simple ">" to create the elements.
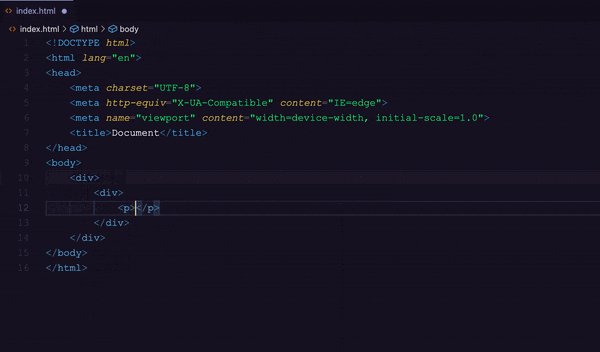
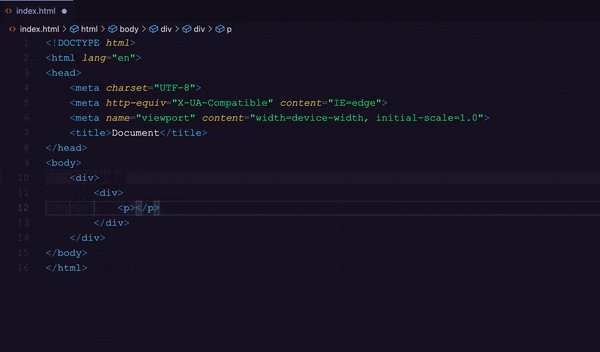
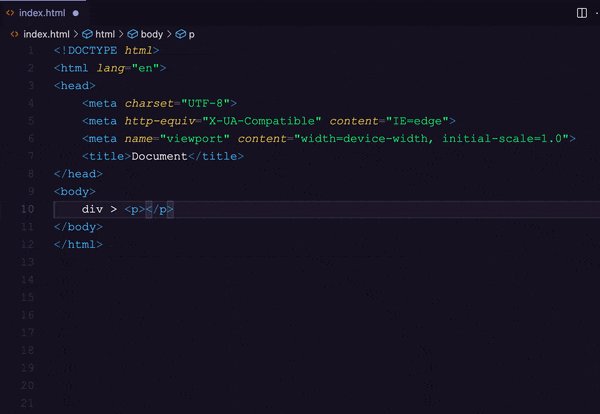
div>div>p
This would give you the following code:
<div>
<div>
<p></p>
</div>
</div>
 Isn't this cool?
Isn't this cool?
Now, we also want to add classes and ids to these elements, for styling them in our CSS. Let's see how we do it with our next trick.
👉 Add classes ( . ) and ids ( # )
We need classes and ids to style our elements, and 98% of elements have either classes or ids or a combination of both. Writing class="your-class" or id="your-id", can take some time when you have to write it to all elements.
We can use . to create a new class and # to add new ids to elements.
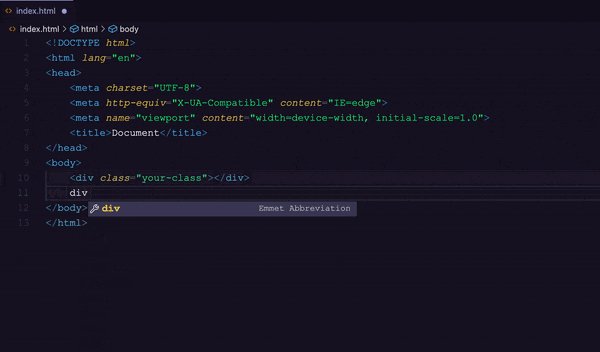
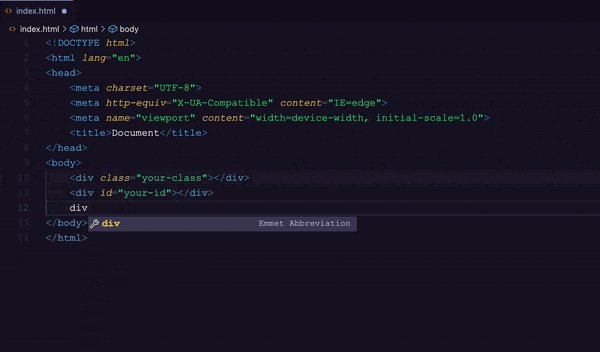
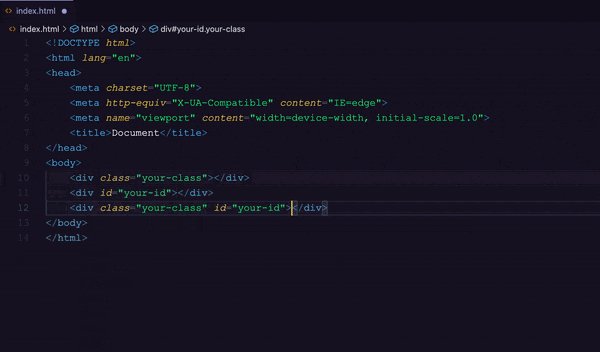
div.your-class
div#your-id
p.your-class#your-id
This would turn out to be
<div class="your-class"></div>
<div id="your-id"></div>
<p class="your-class" id="your-id"></p>

👉 Create Sibling elements using +
We can create adjacent elements at one go using the plus(+) symbol.
div.parent-container>p#sibling1+p#sibling2
This will return
<div class="parent-container">
<p id="sibling1"></p>
<p id="sibling2"></p>
</div>

👉 Grouping elements using ()
Now, what would you do if you want to create a <div> and few child elements inside it and then a sibling of that parent container <div>? We need a grouping syntax that will help us just do that.
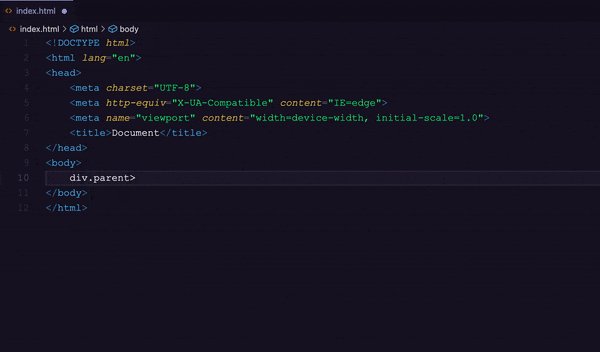
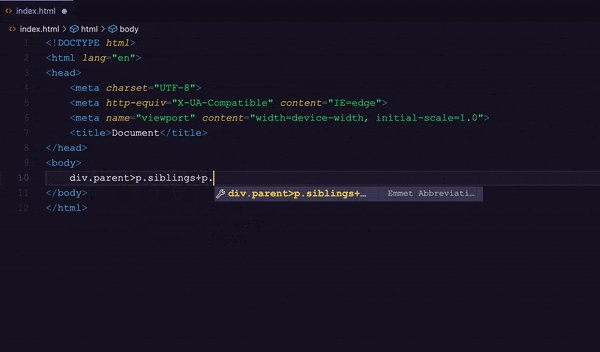
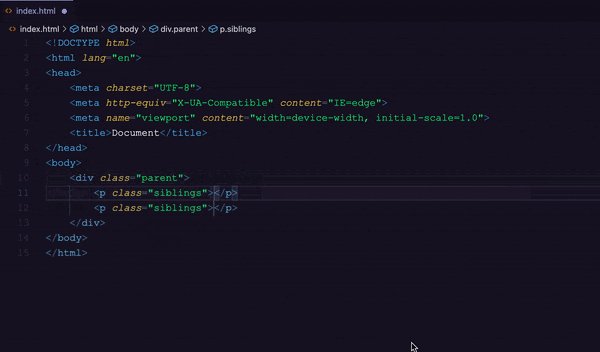
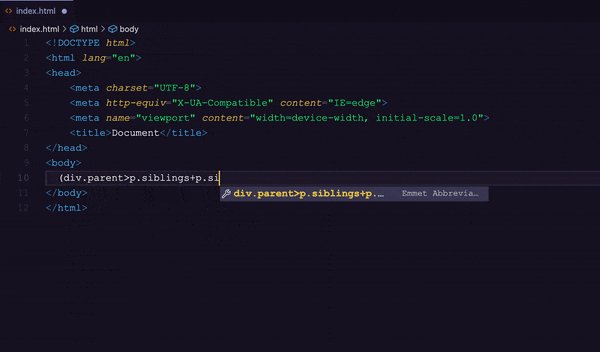
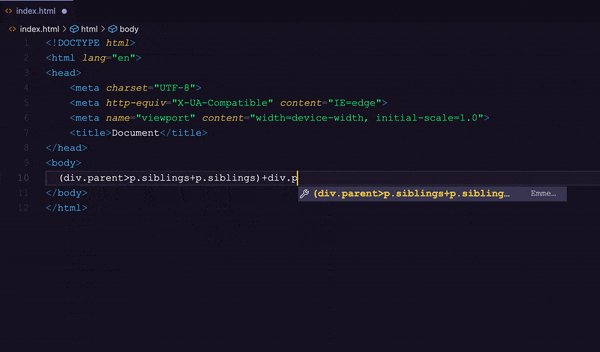
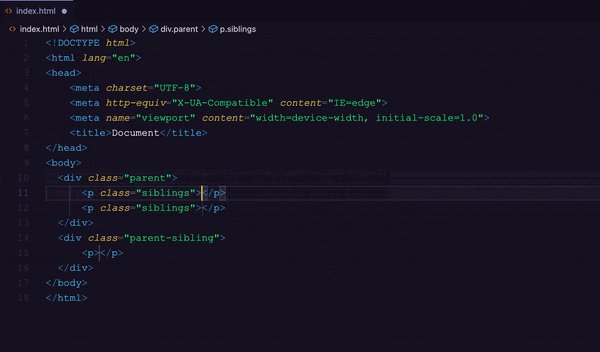
(div.parent>p.siblings+p.siblings)+div.parent-sibling>p
This would give you the following code
<div class="parent">
<p class="siblings"></p>
<p class="siblings"></p>
</div>
<div class="parent-sibling">
<p></p>
</div>

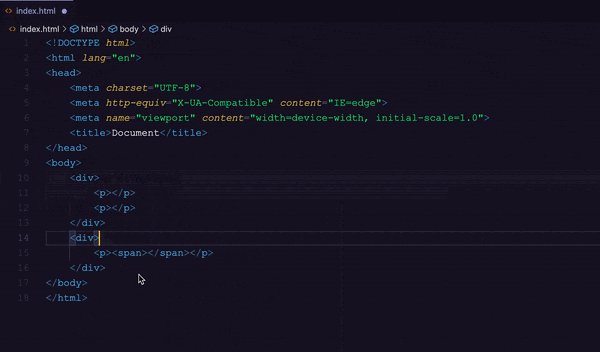
👉 Climb up the elements tree using ^
If you use these short tricks to create your element, then you can use ^ to climb up and out of the parent element and create other elements.
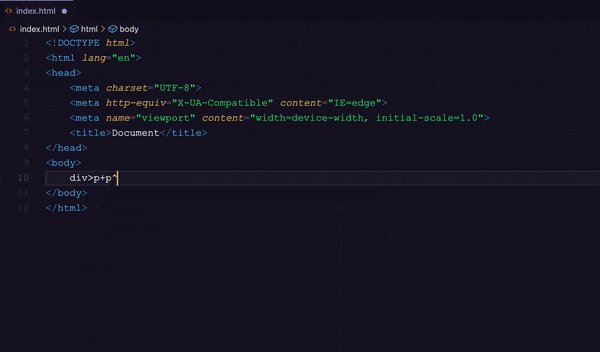
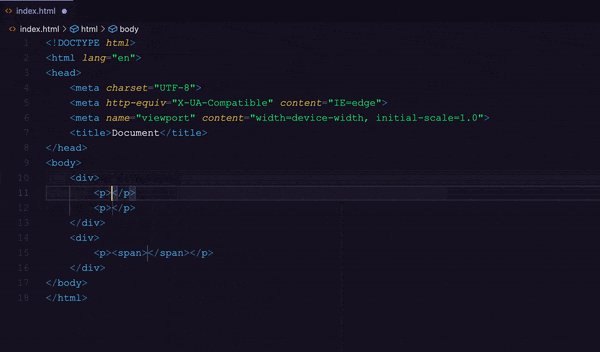
div>p+p^div>p>span
This would return the following code
<div>
<p></p>
<p></p>
</div>
<div> // Came out of parent div
<p>
<span></span>
</p>
</div>
 As the number of
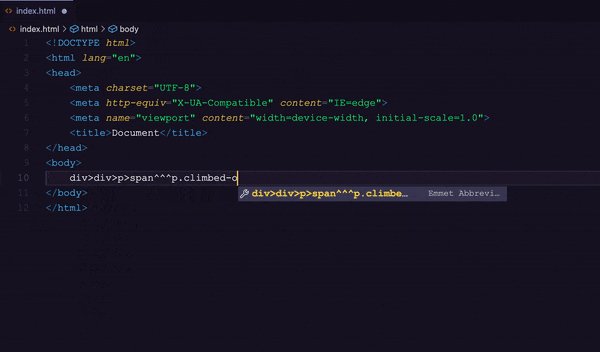
As the number of ^ increases, it will come out of its next parent containers/elements, like the following code:
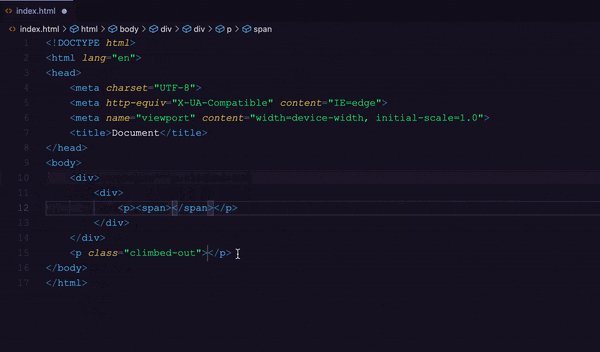
div>div>p>span^^^p.climbed-out
will return this:
<div>
<div>
<p>
<span></span>
</p>
</div>
</div>
<p class="climbed-out"></p>
 A good amount of code is written very easily if you plan your project before starting. It is recommended to give some time to planning before starting your project.
A good amount of code is written very easily if you plan your project before starting. It is recommended to give some time to planning before starting your project.
Setting a goal is not the main thing. It is deciding how you will go about achieving it and staying with that plan. ― Tom Landry, Hall of Fame football coach
👉 Create multiple similar elements using *
If you want to create similar elements like list-items <li> inside <ul>, you can use this asterisk (*). Or if you want to create the same styled two wrappers with similar kinds of structure, you can use it to do that.
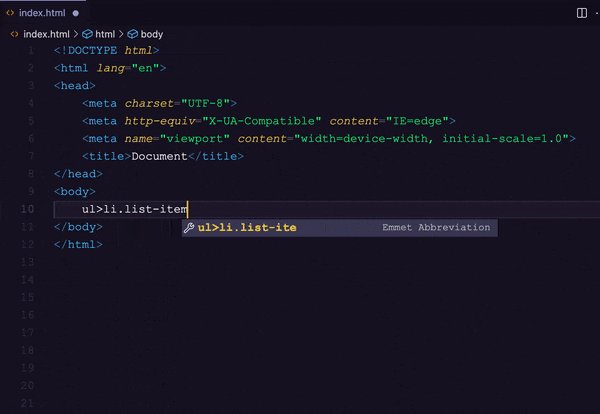
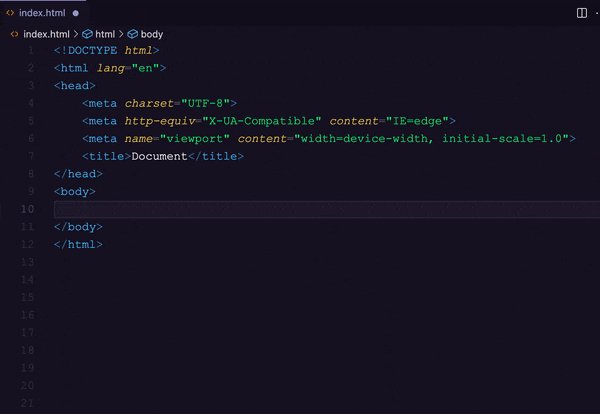
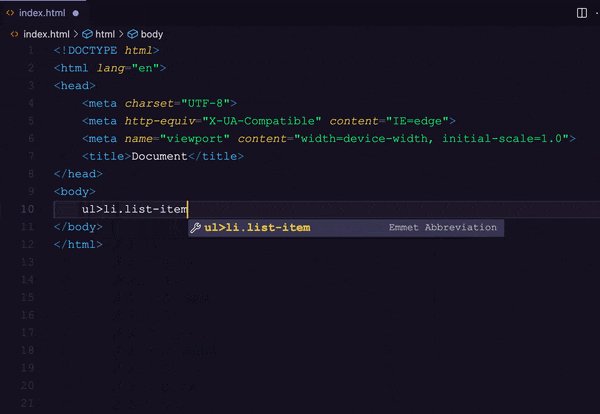
ul>li.your-class*5
This will return this:
<ul>
<li class="your-class"></li>
<li class="your-class"></li>
<li class="your-class"></li>
<li class="your-class"></li>
<li class="your-class"></li>
</ul>
 so, basically, it just multiplies the left part of this asterisk (*) by the number on the right side of it.
so, basically, it just multiplies the left part of this asterisk (*) by the number on the right side of it.
You could also multiply a complete wrapped container using this and another trick learned before. Could you guess what that would be?
Yes, group and multiply together will help you achieve that.
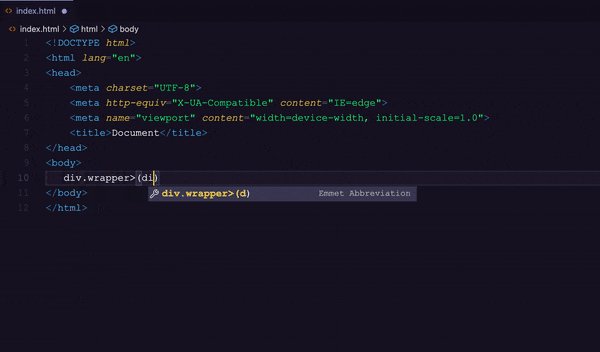
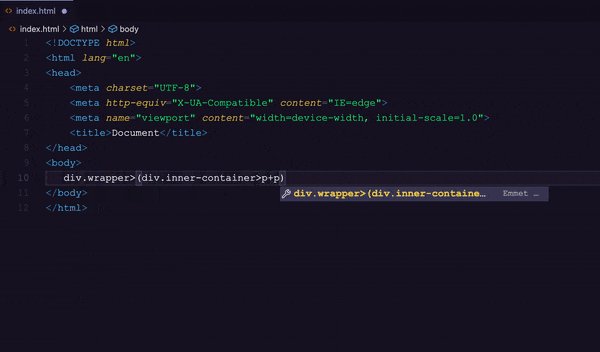
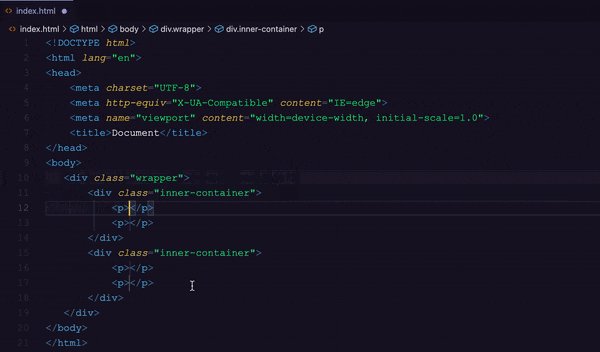
div.wrapper>(div.inner-container>p+p)*2
This will give you this:
<div class="wrapper">
<div class="inner-container">
<p></p>
<p></p>
</div>
<div class="inner-container">
<p></p>
<p></p>
</div>
</div>

👉 Adding content inside the element { }
It is obvious that when you create an element like a paragraph or span, we would most probably write something inside it. Now, let's see how can we do just that with this short trick.
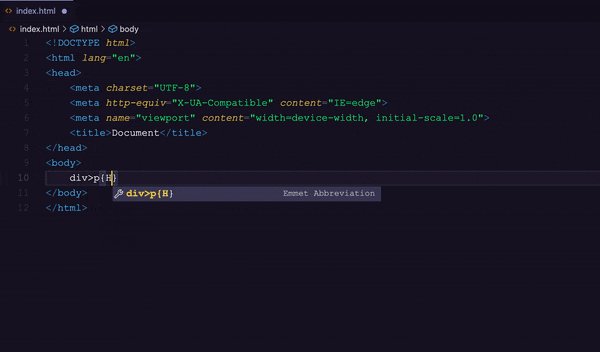
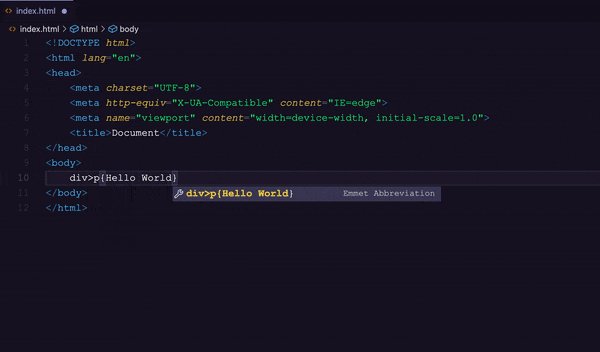
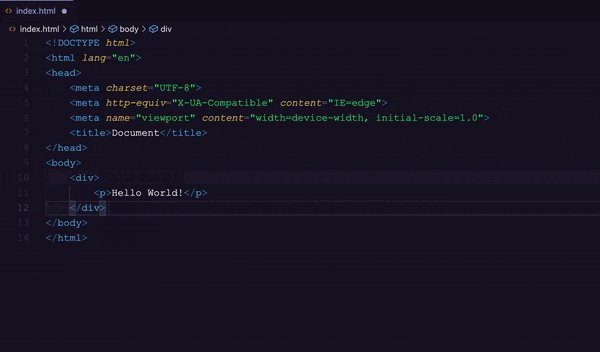
div>p{Hello World!}
It creates in return this code:
<div>
<p>Hello World!</p>
</div>
 Just a note, in HTML, a simple text is also considered an element, it is a Text element.
Just a note, in HTML, a simple text is also considered an element, it is a Text element.
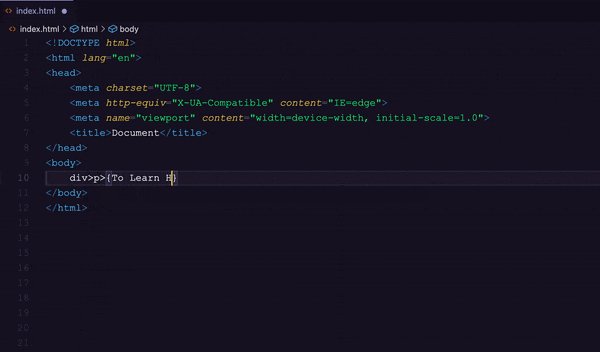
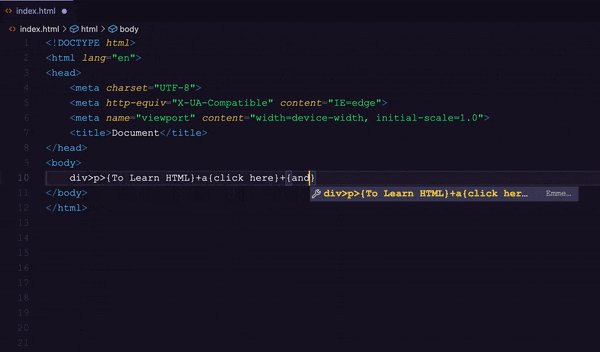
so, the following code can work perfectly:
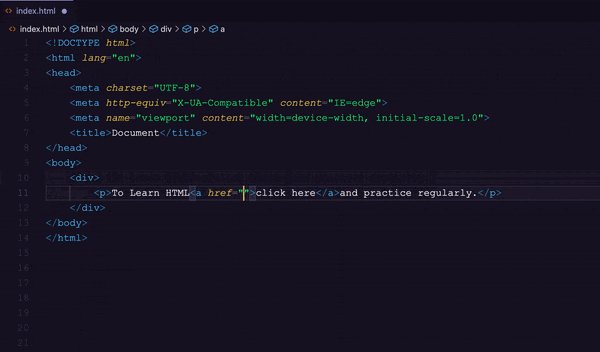
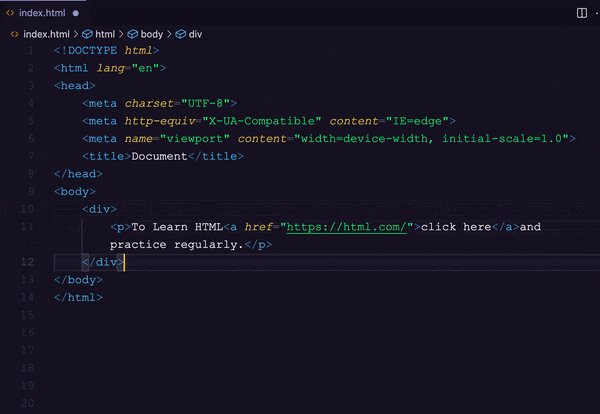
div>p>{To learn HTML}+a{click here}+{and practice regularly.}
and this will give you:
<div>
<p>To learn HTML <a href="">click here</a> and practice regularly.</p>
</div>

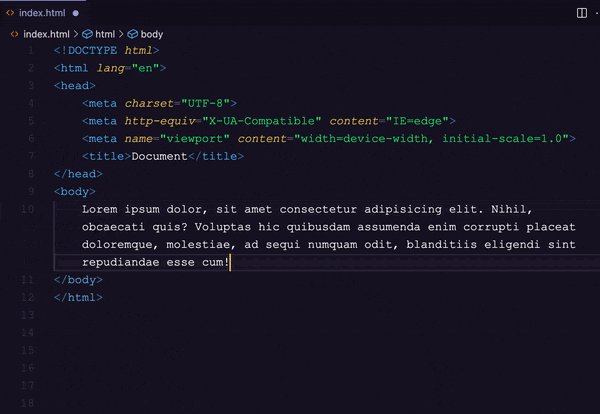
👉 Create placeholder Lorem ipsum dummy text
Most of the time when we are building our project, we don't have all the content ready for our sections and paragraphs. In that case, we could use Lorem Ipsum as the dummy text but going to Lorem Ipsum's webpage and then copying, pasting is a time taking process.
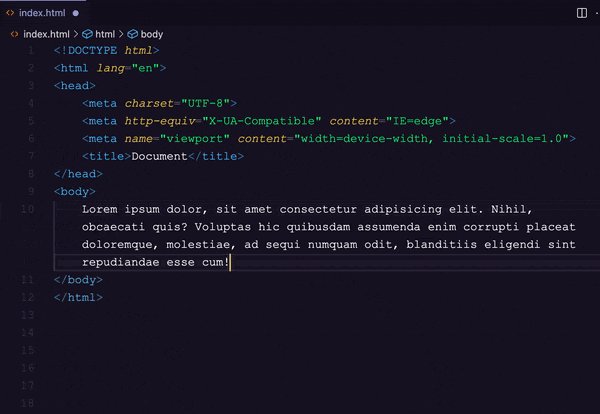
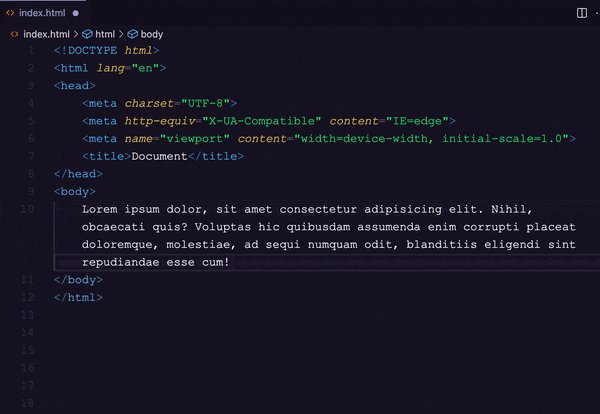
Instead, just type lorem and hit enter or tab and you will get the dummy text from Lorem Ipsum.
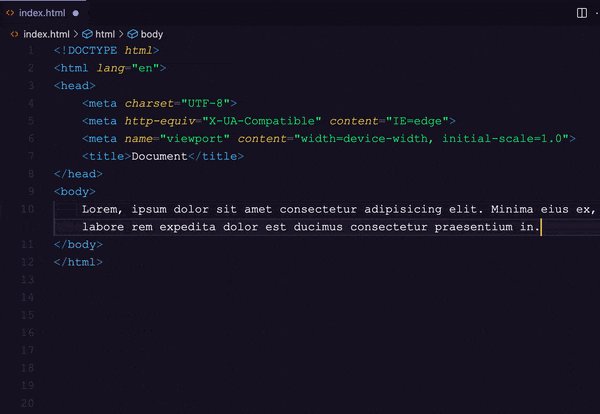
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Rerum consectetur commodi ullam doloremque ex, tenetur illo. Unde minus possimus quaerat omnis ea eius similique, dolorem odio earum ullam inventore nostrum.
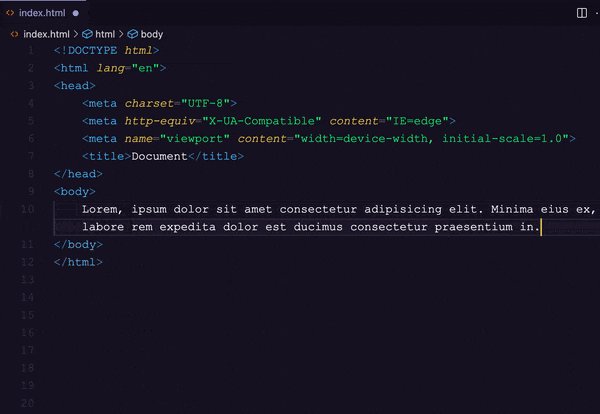
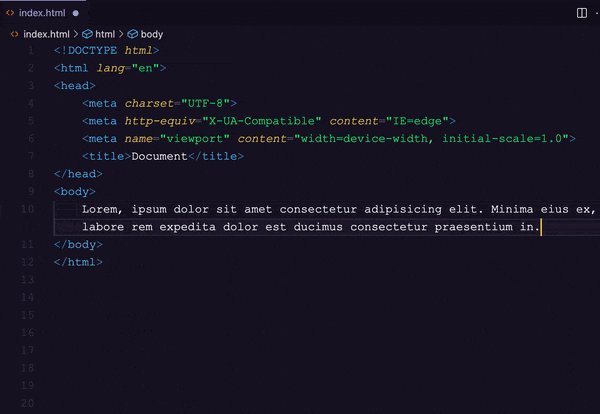
 Now, sometimes we have some character limit for the element and in that case, we just write the number of words we want from Lorem and hit enter like the code below:
Now, sometimes we have some character limit for the element and in that case, we just write the number of words we want from Lorem and hit enter like the code below:
lorem20
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Facere qui beatae, vero dolore numquam soluta aut. Dolorem nostrum sapiente quibusdam.

👉 Adding Attributes to elements using [ ]
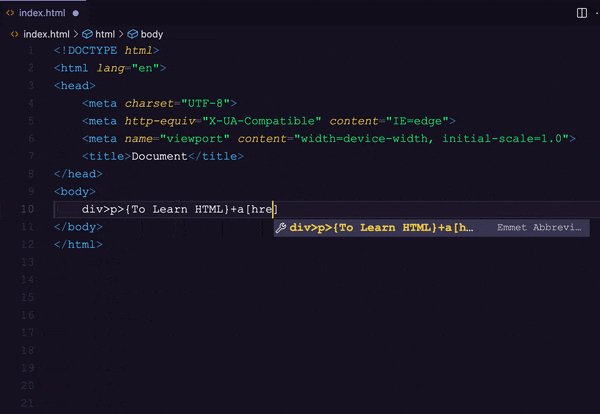
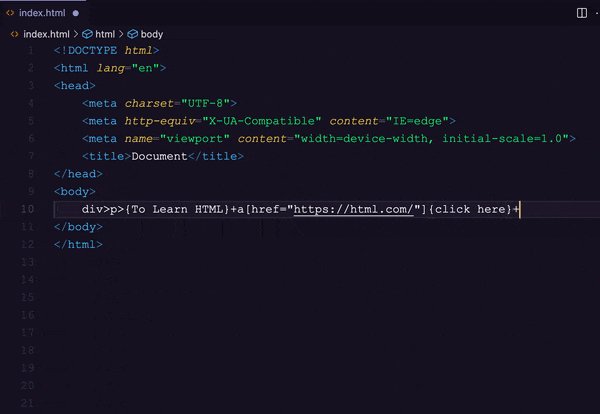
We can use square brackets to add attributes to our HTML elements. Check the code below:
div>p>{To learn HTML} + a[href="https://html.com/"]{click here} + {and practice regularly.}
this will give you the following code, in which a tag has href attribute with the value.
<div>
<p>To learn HTML <a href="https://html.com/">click here</a> and practice regularly.</p>
</div>

👉 Adding numbers to elements
Ok, we have learned a lot of tricks now, but what if we want to add numbering to our elements, what if we want to create <li> elements inside <ul> but want to have different classes that are numbered.
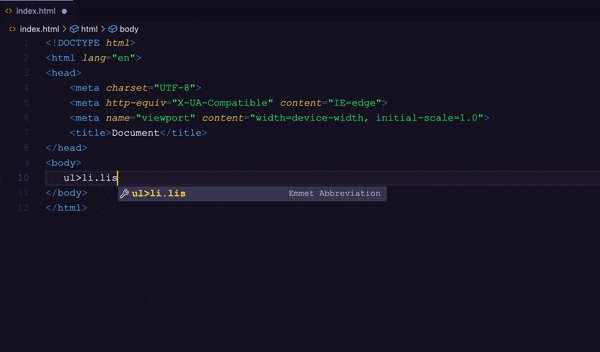
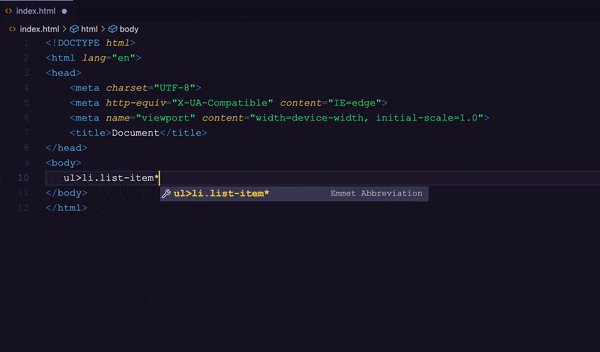
Check the code for better understanding:
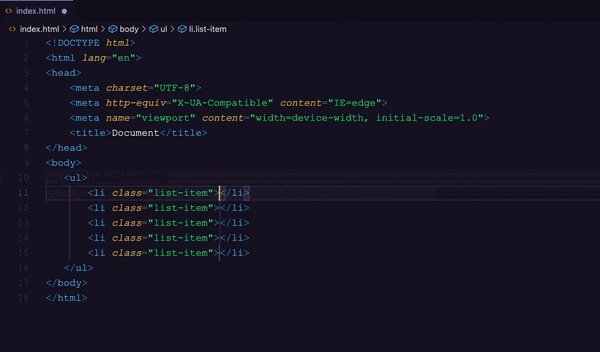
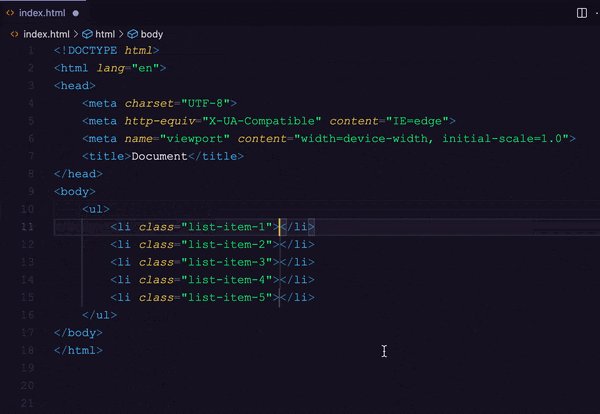
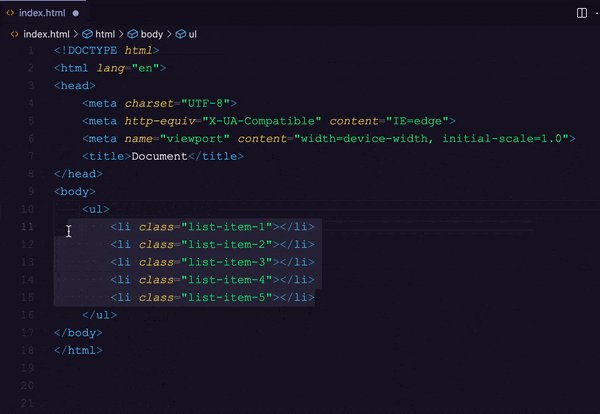
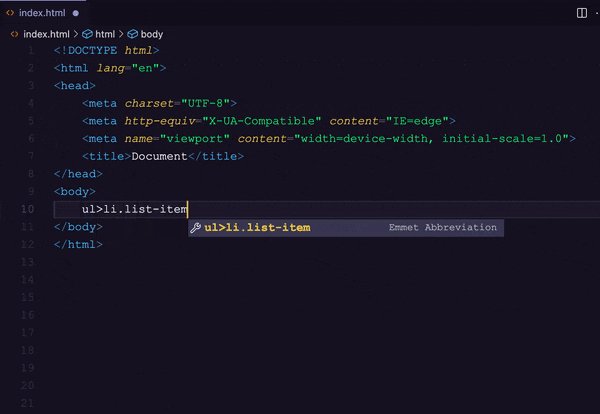
ul>li.list-item-$*5
this will give you 5 list items <li> inside <ul> because of the multiplication trick but along with that, it will add classes with numbering from 1-5.
<ul>
<li class="list-item-1"></li>
<li class="list-item-2"></li>
<li class="list-item-3"></li>
<li class="list-item-4"></li>
<li class="list-item-5"></li>
</ul>

Note: The numbering trick will only work with the multiplication trick because without multiplication it will always print
1where we add the$sign.
And if you want to create a double-digit numbering system that starts from 01, just add two $ signs and if you want three-digit numbering like 001 then three $ signs and so on.
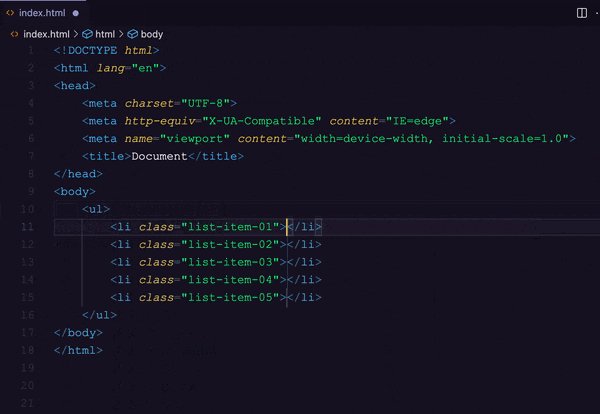
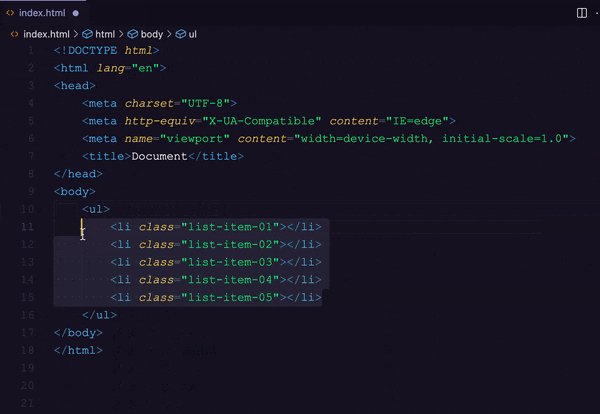
ul>li.list-item-$$*5
will return
<ul>
<li class="list-item-01"></li>
<li class="list-item-02"></li>
<li class="list-item-03"></li>
<li class="list-item-04"></li>
<li class="list-item-05"></li>
</ul>
 If you want to create a reverse numbering then, we need to add
If you want to create a reverse numbering then, we need to add @- just after the $ sign and it will add numbers in reverse. And it will start from the number, which we multiply with.
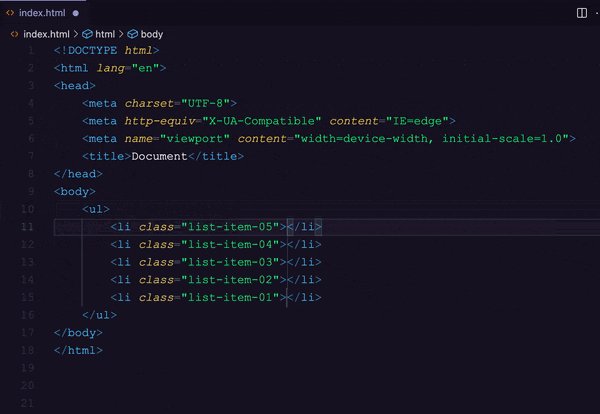
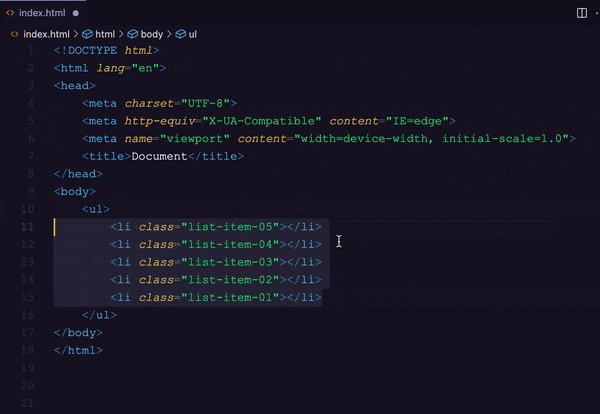
ul>li.list-item-$$@-*5
<ul>
<li class="list-item-05"></li>
<li class="list-item-04"></li>
<li class="list-item-03"></li>
<li class="list-item-02"></li>
<li class="list-item-01"></li>
</ul>

Note: These shortcodes work without space, so if there is any space in between the codes it won't work.

Wrapping Up 👋
Woah! too many tricks to learn and practice from this article. This might seem a little bit of hassle at the beginning but when you use these short tricks often and plan your structure properly, these shortcodes will help you write HTML way faster.
If you liked the article, please give your reaction. It really means a lot. I have more amazing articles like this lined up in the coming days. You can follow me here or on Twitter if you want to get updated when I post new articles.
Till then be safe. Keep Learning, Keep coding... 👩💻 🧑💻
Cheers!✌️
Lalit